初心者から上級者まで大人気のWordpressテーマ「JIN」。スッキリきれいな見た目で使いやすく、わたしもこのブログで使わせてもらっています!
ところがある日、トラブル発生・・・
ブログ記事を編集していたら「ブログカード(関連記事を表示するリンク)」が表示されなくなってしまいました。
 かおり
かおり調べてなんとか解決しましたが、こういう時、焦りますよね。
「Wordpressテーマ・JINのブログカードが表示されなくて困った!」そんな時の解決方法をシェアします。
URLを貼るだけ。JINのブログカード(関連記事)は設置がカンタン!


ブロガーさんに人気のWordpressテーマ「JIN」。



このブログでも使わせてもらっていて、一番助かっているポイントがコレ!
「ブログカード機能」。
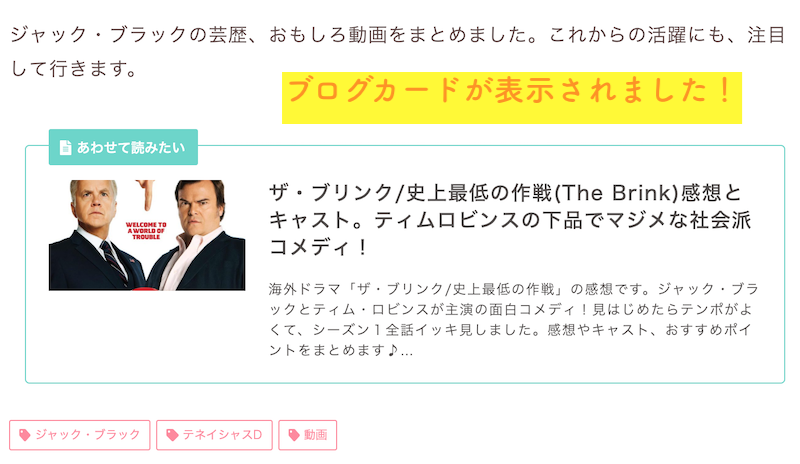
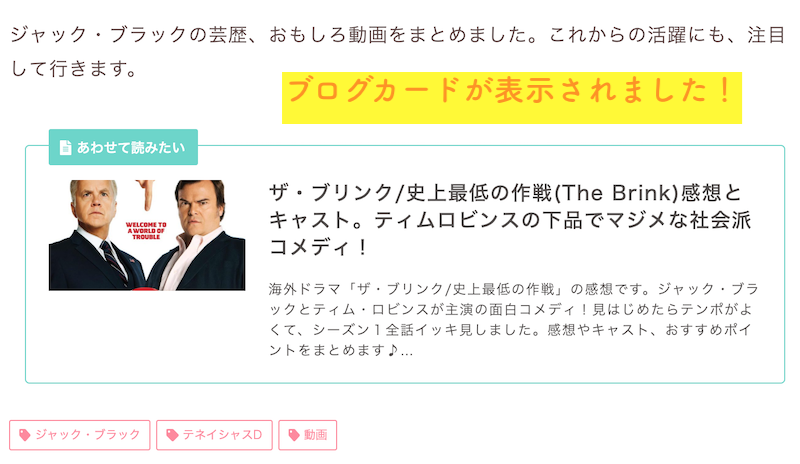
↓こんな風に記事へのリンクをキレイに表示してくれるんです♡
JINのブログカード機能の使い方
JINのブログカード機能の何がいいって、使い方がめっちゃカンタンなんです。
ブログカードの表示手順は以下のとおり。


①記事編集画面で、関連記事として表示させたいページのURLを貼る


②保存して、公開する。以上!カンタン!
WordPress 旧エディター(Classic Editor)を使っていたら、JINのブログカードが表示されなくなった
ところがつい先日のこと、ブログ記事を編集し終わってふと見たら
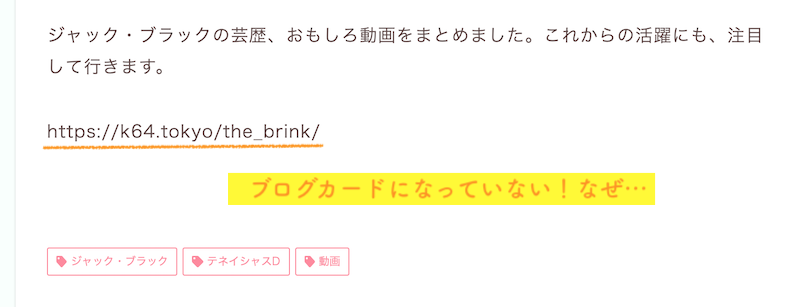
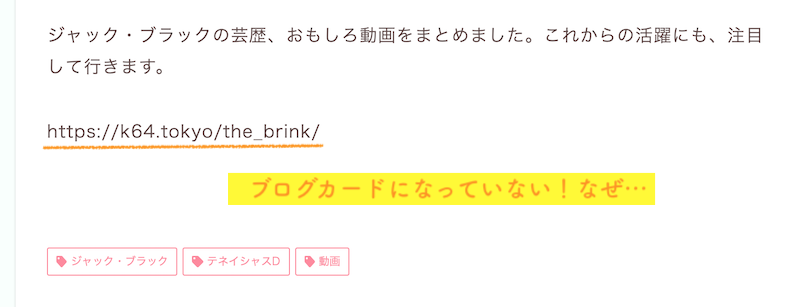
ブログカードが表示されていない!↓


WordPressのテーマ
JINが大好きで使わせてもらっているんですが
プラグインClassic Editor入れたら
「あわせて読みたい」が
うまく表示されなくなっちゃって
クラシックエディタとグーテンベルグを
行ったり来たりしてます…
誰か同じような状況の人いませんか
何かプラグインが干渉してるのかな#JIN— かおり🎩映画大好きミーハー主婦 (@kemcy15) 2019年2月7日
WordPressを5,0にアップデートして、エディターはプラグインの「Classic Editor」を使っていたところ、こんな事態に。
その後試しに一度「Classic Editor」プラグインを停止させてWordpress5,0のエディター「Gutenberg/グーテンベルク」に切り替えたところ、その時はブログカード機能が使えるようになりました!
でも・・・「Gutenberg/グーテンベルク」だと、他のJINの機能が充分に使えないので、コレはコレで困る。



JINのブログカード(関連記事)が表示されない時の解決方法
解決方法を見つけ「Classic Editor」でのこれまでと同じくブログカード(関連記事)が表示されるようになりました!
手順は以下のとおりです↓


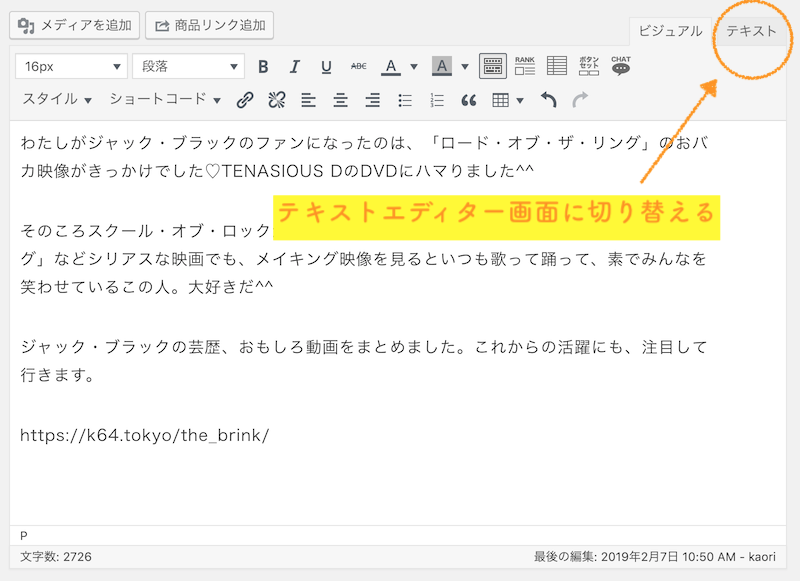
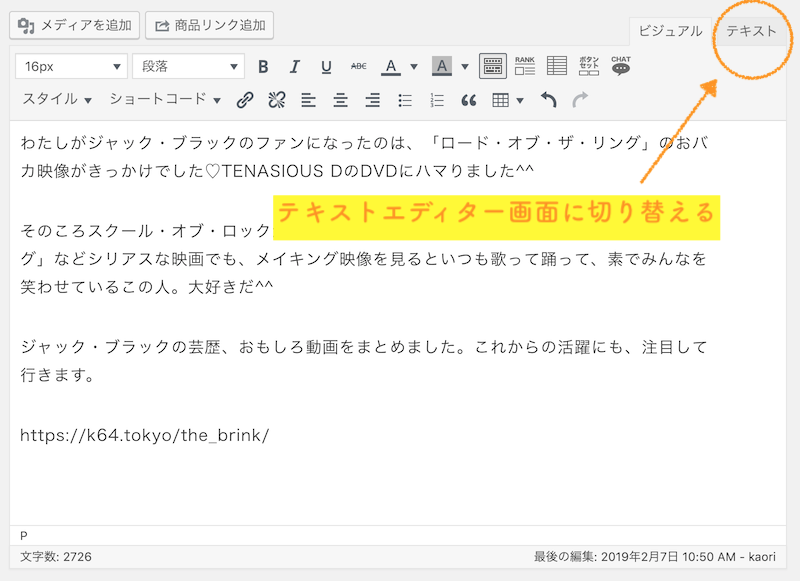
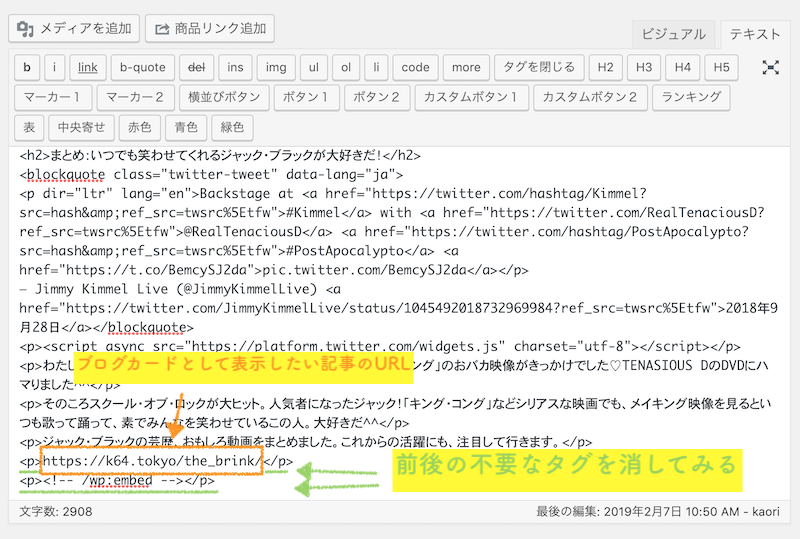
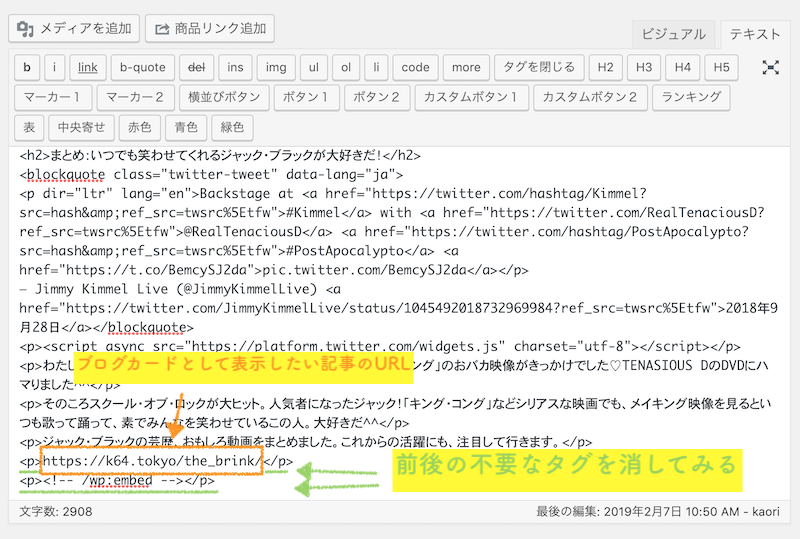
①「Classic Editor」記事編集画面で、ビジュアルエディターから「テキストエディター」に切り替える。


②「ブログカードとして表示したいURL」の前後に、不要なタグがないかチェック。あれば消してみる。


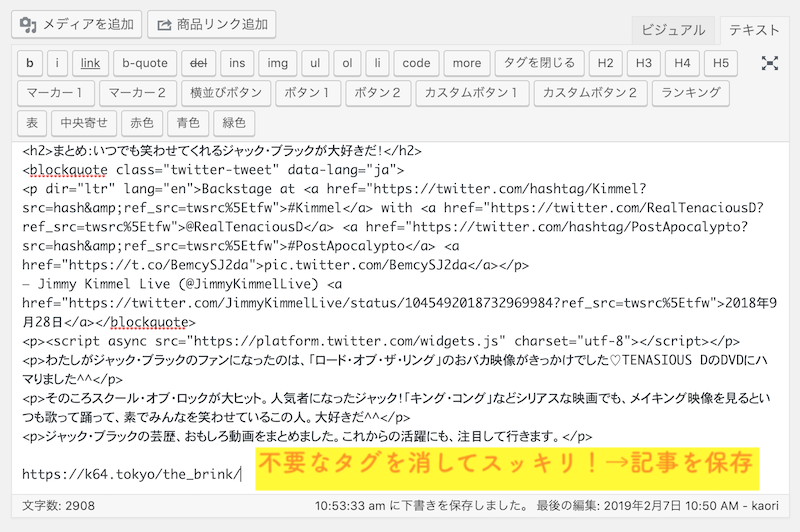
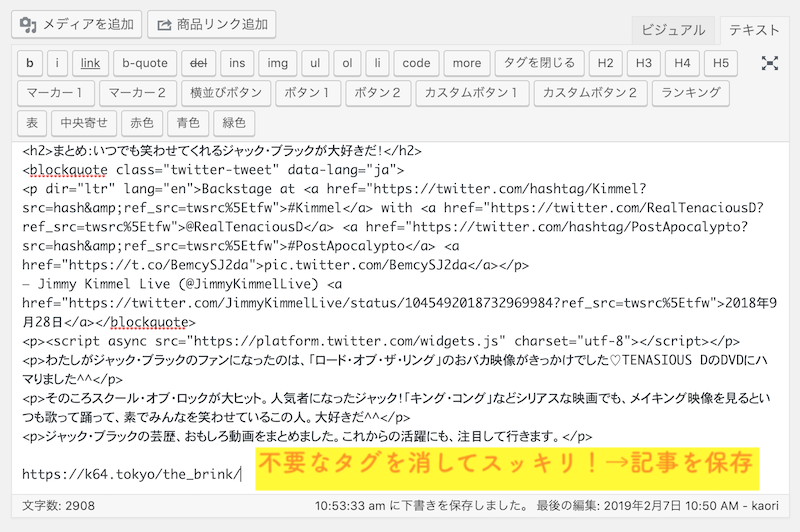
③不要なタグを消してスッキリしたら、記事をプレビュー(または更新)で確認。





まとめ:困った時は公式「よくある質問」をチェック!
解決方法について、JIN公式サイト「よくある質問」にヒントがありました!
ブログカードが表示されない
ブログカードの前後に余白をとっていないと、うまく表示されないことがあります。
以下の画像のように、ブログカードの前後に十分な余白を取ってリンク貼付を試みてください。
また「プラグインで編集した特殊なパーマリンク」や「外部リンク」には未対応となっております。あらかじめご了承ください。
「十分な余白」とあったので、まずは不要なタグを削除して余白を作ってみたところ、バッチリ解決しました。
オフィシャルの「よくある質問」を読んだら
爆速で問題解決!
ちゃんと読もう、わたし。ブログカードが表示されないhttps://t.co/Kq0tF9wErw
JINのブログカード機能はほんと便利!
ありがとうございます♡#JIN#Wordpress https://t.co/lYjhMMCFVN— かおり🎩映画大好きミーハー主婦 (@kemcy15) 2019年2月7日



「Wordpressテーマ・JINのブログカードが表示されなくて困った!」そんな時の解決方法をシェアしました。
JINを使っていてお困りの方のお役にたてば、うれしいです♡